Request Information
Ready to find out what MSU Denver can do for you? We’ve got you covered.
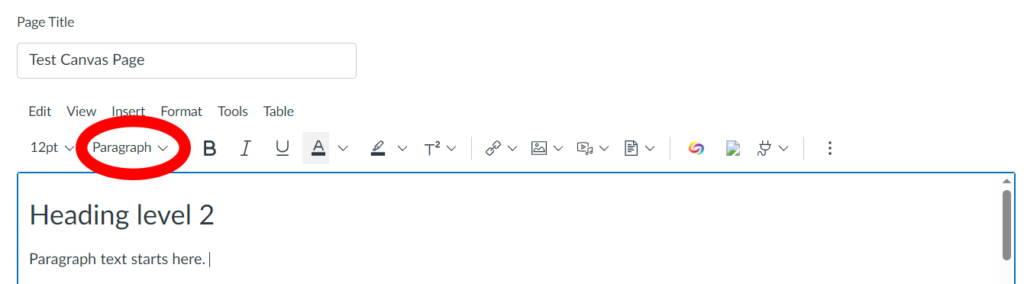
When skimming a webpage or document, people using their vision might skim over the large, bold headings to determine which section to read. Similarly, screen reader users can bring up a list of just the headings to determine what they want to read and jump to that section. Properly marked headings are therefore crucial to accessible Canvas pages, benefitting both visual users and screen reader users.
Importantly, merely changing the visual aspects such as font size and appearance (bold, italic, underline) is not sufficient and not accessible because screen readers will not know that text is a heading without the proper code identifying it as such. In addition to providing important screen reader support, using headings creates a consistent look for Canvas pages.
Lists are another straightforward fix to improve Canvas page accessibility. The Rich Content Editor has built-in tools to easily create accessible lists.
Heading level 1 is reserved for the Canvas page title, and so the first level that can be applied within the content area is Heading 2. Headings should be nested in order without skipping levels, meaning that level 2s live inside level 1, and level 3s live inside level 2.

Canvas has built-in tools for both ordered lists (labels which preserve order such as 1, 2, 3, etc) and unordered lists (bullet points) in its Rich Content Editor (RCE). Unlike Microsoft Word, typing a number, period, space, (or asterisk, space) will not autocorrect to a correct list format in Canvas, so users must ensure proper use of the list tools.
W3Schools.com has some great tutorials on creating lists in HTML.